vue.config.js 에서 포트번호 다루고 있었음
요청 시 URL은 서비스 폴더에 있는 파일들을 수정하면 된다.
6379가 레디스 3306 mysql 8080 스프링
1.
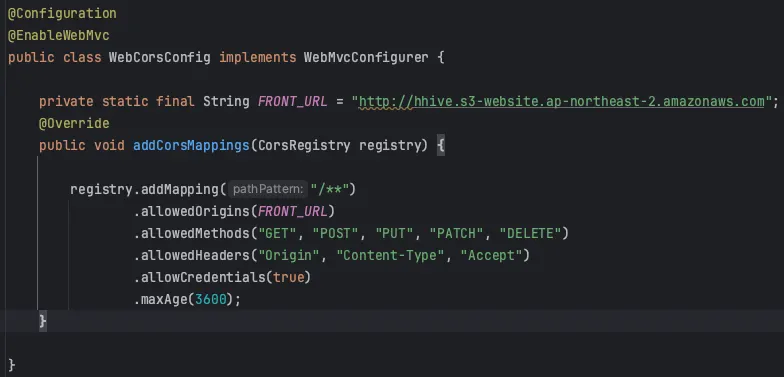
CORS 문제겠거니 해서 CORS 설정 스프링 코드에 추가함.
알고보니 localhost는 더 안전하고 믿을 수 있는 도메인인데 http따리 http 서버가 요청하면 보안등급이 맞지 않는 느낌이라고 해서 거절한다고 함
그래서 일단 EC2 백엔드 서버로 요청 날려보니 잘 됨.
2.
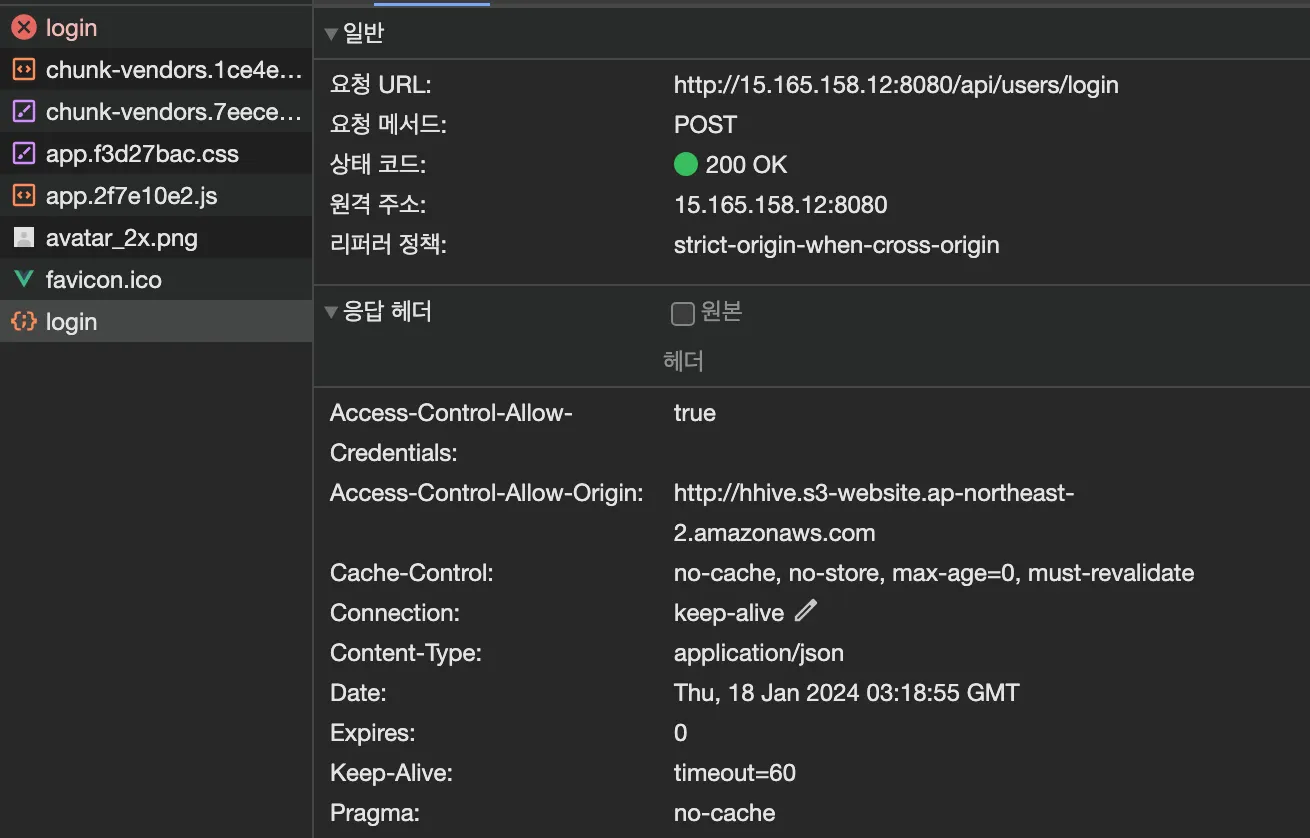
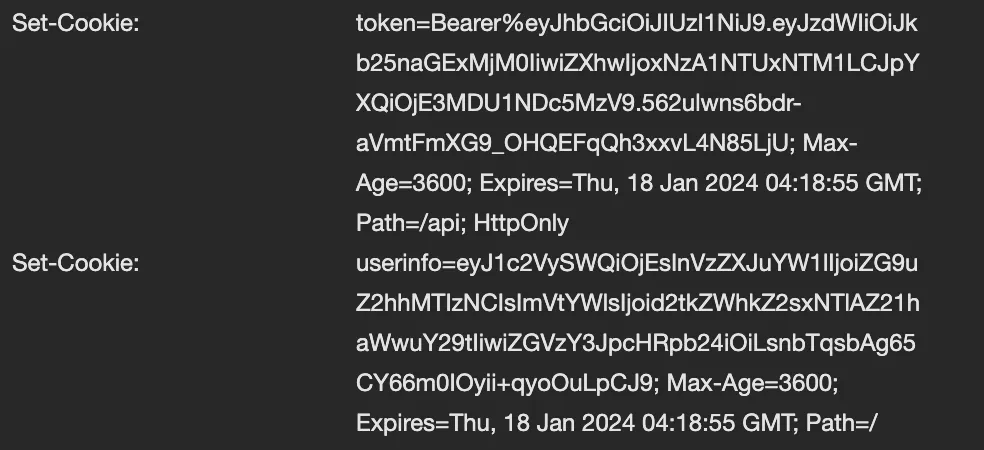
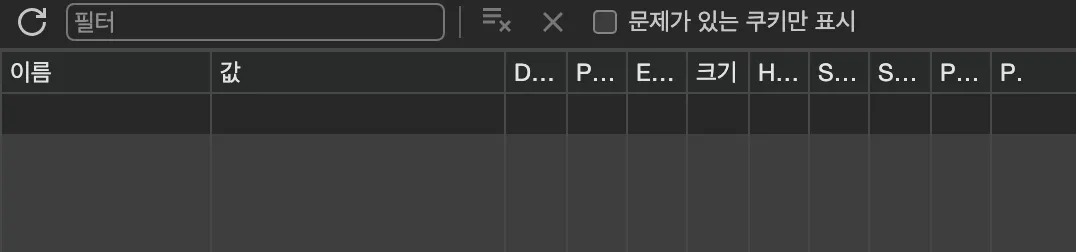
로그인 요청 잘 날라가고 200 메시지까지 받았고 그 안에 Set-cookie 도 잘 되어 있는데 브라우저 쿠키 저장소에 쿠키가 안 담김.
쿠키가 만료기한 지나지도 않았고 잘 왔으나 저장소에 안 담기는 모습
가능성 of GPT
1.
CORS(Cross-Origin Resource Sharing) 정책 - 이미 설정해둔 상태이기에 X
•
서로 다른 도메인 간의 요청에서는 브라우저가 기본적으로 쿠키를 전송하지 않습니다.
•
서버 응답 헤더에 Access-Control-Allow-Credentials: true와 Access-Control-Allow-Origin 등의 헤더를 추가하여 CORS를 허용하도록 설정해야 합니다.
2.
SameSite 속성:
•
최신 브라우저에서는 SameSite 쿠키 속성이 도입되어, Cross-Site Request Forgery (CSRF) 공격을 방어하기 위한 목적으로 쿠키의 전송을 제한합니다.
•
쿠키에 SameSite=None; Secure와 같은 설정을 추가하여, HTTPS 환경에서도 다른 사이트로의 요청에 쿠키를 함께 전송할 수 있도록 설정할 수 있습니다.
3.
Secure 속성 - HTTPS 공부하자 X
•
Secure 속성이 설정되어 있으면, 쿠키는 안전한 (Secure) 프로토콜 (https)을 통해서만 전송됩니다. 따라서 개발 환경에서는 https를 사용하도록 해야 합니다.
4.
HttpOnly 속성 - JWT를 담은 쿠키에는 설정되어있으나 이건 읽을 수 없는거지 담기긴 해야함 X
•
HttpOnly 속성이 설정되어 있으면, JavaScript에서 쿠키에 접근할 수 없습니다. 이는 XSS 공격을 방어하기 위한 것입니다.
5.
Expiry 설정 - 만료시간 잘 되어있다
•
쿠키의 만료 날짜가 현재 날짜 이전이면 브라우저에서 쿠키를 저장하지 않을 수 있습니다.
SameSite가 none으로 해야하는데 이 경우 Secure 설정이 되어 있지 않으면 브라우저가 거절한다고 한다.
근데 Secure 설정은 https 통신일 때만 사용하는 것이라 우리는 사용할 수 없음.
굳이 백엔드에서 처리하려하지 말고 헤더에는 오니까 프론트 단에서 헤더를 읽고 쿠키 저장소에 넣어줘라
axios를 쓰든 fetch를 쓰든 response.headers 에는 쿠키값이 포함되어 있지 않다. 헤더에 직접 접근하는 건 3년된 구글링 글에도 답을 찾은 사람이 없다.
그러면 예전 강의에서 들은 것처럼 Authorization 헤더에 jwt 담고 responsebody에 유저 정보 담아서
직접 set-cookie해주는 방식이 최선인가.
→ 헤더로 바꿔주자. 쿠키 무조건 좋아서 HTTPS 해봐라 금방 한다. 일단은 헤더로 바꾸자
추후로 미루자. → 은채님 대영님이 해주실거야!!!!
혹시 더 야매스러운 방법이나, HTTPS ELB 안에
https 설정하는 방법
AWS ELB 엘라스틱로드밸런서 요청이 먼저 들어오고 어디로 들어갈지 정해준다. https로만 받고 8080으로 돌리는 법
CDN 활용
Spring에서 직접 https 요청을 받게 하는 것
ALB로 https 포워딩해서 받는 법 - 어차피 써야해서
쿠키만 문제라면 → 프론트만(S3) HTTPS 설정해주면된다.
클라우드 프론트 배포 적용하니까 S3 버킷에 새로운 파일 올려도 적용이 너무 느렸다.
클라우드 프론트 캐싱정책가서 캐싱 안하게끔 했다
결국 은채님의 도움으로 프론트 백엔드 모두 https 적용 완료했다.
그리고 쿠키에 samesite=none, secure 옵션까지 모두 적용해줬다.
그리고 테스트해보니 쿠키 저장소에는 잘 담기는데 읽어오는 js 코드가 작동을 안 하는 듯?
하 ㅅㅂ… 완전 다른 도메인(서브 도메인조차 같지 않은)에서는 쿠키 공유가 아예 불가능하다고 한다.
쿠키 저장소까지 저장은 했으나 가져다 쓸 수가 없다.
그냥 헤더를 쓰자..
그냥 브라우저 캐시 문제였다.. cmd + shift + del 로 캐시 삭제 ㄱㄱ
4.
다시 로컬호스트에서 로컬호스트로 테스트해보려고 proxy, API_URL 수정 다 해줬는데 403 뜬다.
일단 의심가는 건 CORS를 해줘서 그 친구만 받아들이나?
CORS Config에 로컬호스트 추가해주니 잘 된다. 근데 포트번호가 8082
백엔드 서버의 변동사항이 있을 때 dev 브랜치에 합치고 CI/CD하고 테스트가 가능한 부분이 너무 번거롭고 이래도 되나 싶다.
localhost 백엔드로 실험하자니 배포한 s3 정적페이지에서 local 백엔드로는 신호를 보낼 수 없다고 한다.
현업에서는 dev로 배포를 한다. production도 따고 개인용도 딴다. 다 CI/CD를 따로 하고 테스트를 위한 EC2도 따로 둔다.
도커 포트를 다르게 해 컴포즈 파일을 하나 더 만든다 데브에
EC2의 주소는 같되 포트는 다르다.
8080 포트랑 8081 포트가 다른 서버고 다른 코드다.
5.
CORS 설정해놓고 헤더도 보내주는데 CORS 에러가 또 난다.
준혁 센세의 도움을 받았다.
WebSecurityConfig에
@Bean
public CorsConfigurationSource corsConfigurationSource() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 로컬 테스트, 프론트 배포 주소
corsConfiguration.setAllowedOriginPatterns(
Arrays.asList("http://localhost:8082", "https://hhive.store"));
corsConfiguration.setAllowedMethods(Collections.singletonList("*"));
corsConfiguration.setAllowedHeaders(Collections.singletonList("*"));
corsConfiguration.setAllowCredentials(true);
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
corsConfiguration.setExposedHeaders(List.of("*"));
source.registerCorsConfiguration("/**", corsConfiguration);
return source;
}
그리고 securityFilterChain 내부에
http.cors(httpSecurityCorsConfigurer -> {
httpSecurityCorsConfigurer.configurationSource(corsConfigurationSource());
});
해주니까 잘된다.
JavaScript
복사
브라우저는 cross-origin 요청을 전송하기 전 OPTIONS 메소드로 pre-flight 요청을 전송하는데 이때는 jwt를 포함한 요청이 아니기 때문에 security 단에서 요청이 거부합니다.
그러므로 CORS는 spring security 이전에 처리되어야 하는데 Cors filter를 사용하여 이를 진행해야합니다.
CorsConfigurationSource를 구현한 후 SecurityFilterChain에 이 설정을 넣어주게 되면 jwt 인증 이전에 pre-flight를 처리하여 CORS 허용이 완료됩니다.