Table
Search
1. 프로젝트
•
프로젝트 명 : YOUngChat!(사용할 수록 젊어진다는 뜻)
•
소개
◦
한 줄 정리 : 실시간 채팅 서비스를 제공하는 채팅서비스
◦
내용 :
▪
YOUngChat은 채팅으로 텍스트, 이미지, 영상을 주고 받을 수 있습니다.
▪
YOUngChat은 단체 채팅방 개설이 가능합니다.
▪
YOUngChat의 사용자는 본인에게 메세지를 보낼 수 있습니다.
▪
채팅방을 폴더(그룹)별로 구분할 수 있습니다.
4. 기획 관련 메모
5. 와이어 프레임
6. API 명세서
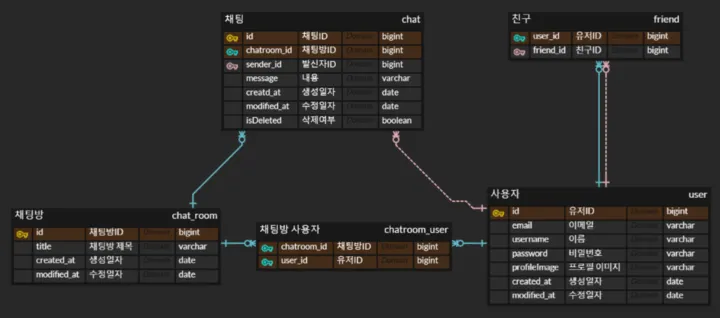
7. ERD Diagram
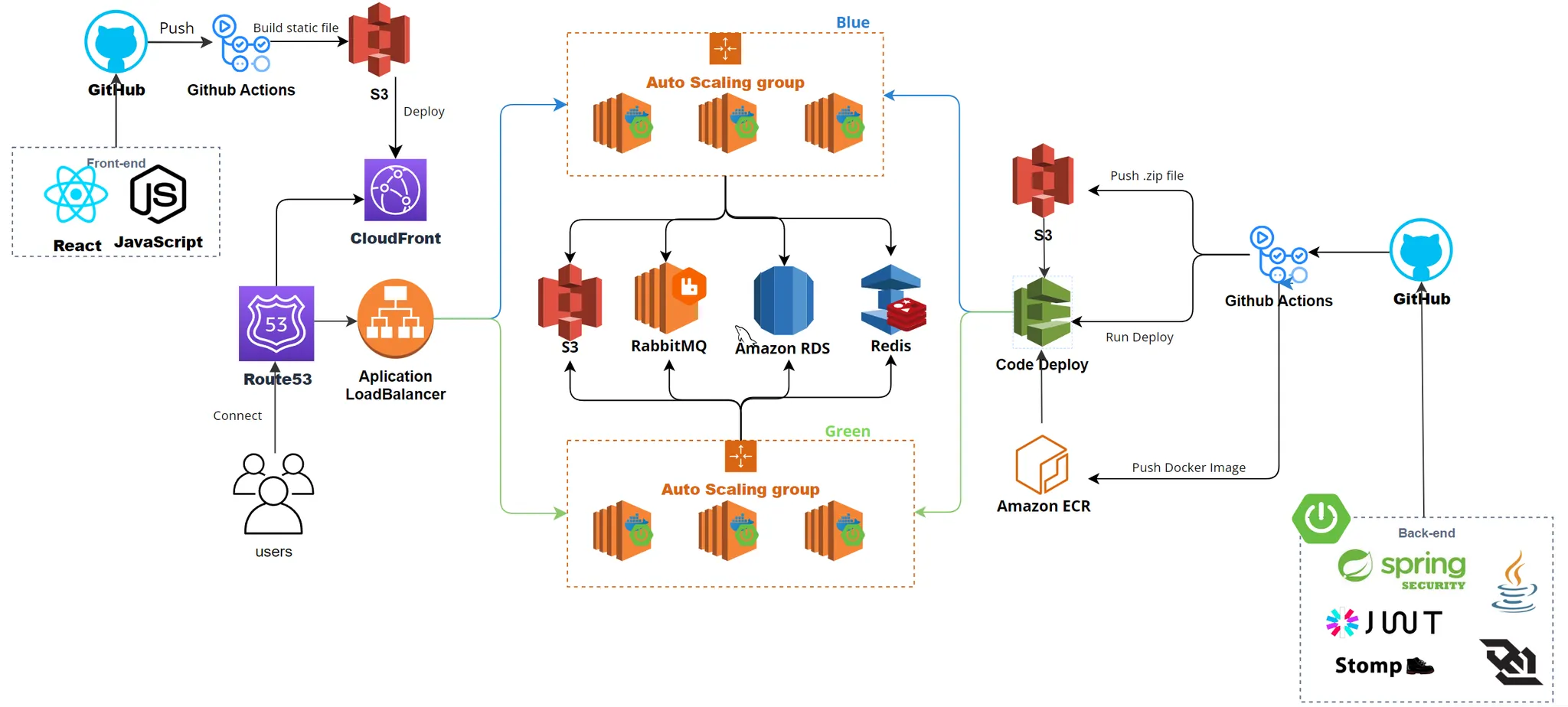
8. 아키텍처 (수정 예정)
 Ground Rules
Ground Rules
- 약속등 개인일정은 미리 공유하기
- 자리비울 시 슬랙 or Zep으로 팀원에게 말하기
- 우리는 개발자 마감기한 꼭 지키기!
-> 일정을 맞추기 어려울 시 팀원에게 말해 업무 재분배하기
- 예쁜말로 소통하기❣️ & 리액션은 만수르처럼(만수르 언제적?)
- 고민한 내용은 기록으로 남기기
* 기술면접: 40분(정리하기) + 20분(토론하기)
* 화/목 11시: 서로 코드진행 설명
Plain Text
복사
 Goals
Goals
- 대용량 트래픽 환경에서도 안정적인 서비스 만들기
- 가용성이 높은 프로젝트 만들기
Plain Text
복사
 회의
회의
📌 09:00 ~ 10:00 - 기술 면접 대비 스따디
✏️ 10:00 ~ 10:15 - 데일리 스크럼(오늘 일정 공유)
✏️ 16:00 ~ 16:30 - 진행사항 중간 공유?
✏️ 20:00 ~ 20:30 - 일정 진행 결과 공유!
그 외에 필요할 때 서로 부르기~
Plain Text
복사
 Project Rules
Project Rules
개발환경
 계획표
계획표
보드 보기
Search
 SA 서면피드백
SA 서면피드백
Plain Text
복사
 Docs
Docs
9. 전체 목표
•
01/07 ~ 01/09 (1주차) 우리가 해야할 것
기획 확정
MVP에 들어갈 스펙정의
ERD작성
API명세서 작성
와이어프레임 작성
개발환경설정 및 Git Repo파기
튜터님과 멘토링 시간 정하기
멘토링 받기 전까지 기본 로그인 및 채팅기능 구현하기
•
01/10 ~ 01/15 (2주차) 우리가 해야할것
기본 기능 Api 구현
인증/인가 구현
프론트엔드 구현시작(React)
WebSocket / Http poling 등 채팅 구현 방법 고민 및 결정 (그리고 이후 적용) → WebSocket 적용
메시지 전송 브로커 고민 → RabbitMQ 적용
•
01/16 ~ 01/22 (3주차) 우리가 해야할것
CD
프론트 배포
백엔드 배포
프론트 엔드 작업 (기본 페이지 Api 연결완료)
커서기반 페이지네이션
로드밸런서
•
01/23 ~ 01/29 (4주차) 우리가 해야할것
아키텍처 구상 정말정말 완료하기
UserTest
웹소켓 적용
각종 추가 서비스Api 작업 (단체 채팅, 채팅방 그룹화, 알림기능, 읽기 안읽기 처리)
로깅 작업을 통한 개선점 찾아보기
서버시간 db시간 맞추기
테스트 및 성능 개선
10. 고민한 내용
멘토링 노트 작성 유의사항
0123 계획서